What are Core Web Vitals and What Do They Mean?

Core web vitals are a popular subject in SEO and the digital marketing industry. You may be wondering what they are and what they mean for your business. Core web vitals are a subset of ranking factors in the Google Search algorithm. These factors, along with others, determine your search engine results page (SERP) rankings.
Google uses page experience signals to measure user experience on websites. These signals have been important for a while, and Google is expanding them. Beginning in mid-June 2021, core web vitals and other signals will determine the page experience of your website. The changes will be gradual and won’t take full effect until mid-August 2021.
What are the three core web vitals?
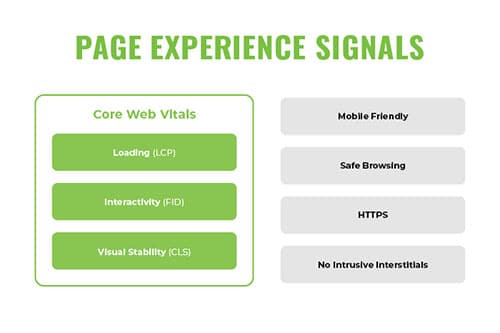
The three new ranking factors that are a part of core web vitals include:
Other SEO factors will continue to be important and impact search rankings. These include:
- Mobile-friendliness and mobile page load speed
- Website security and accessibility
- Optimized Content
- User Experience
- Authority and Links
- Structured Data
- And more
What is Largest Contentful Paint (LCP)?
Largest contentful paint (LCP) is the amount of time it takes for the majority of the viewable content on the page to load. For example, the largest piece of content on a page may be a large photo, area of text or a video. The longer it takes this main part of the page to load, the longer or less optimized the LCP.
The goal is to load elements on the page as quickly as possible. But how do you improve your LCP? One of the simplest ways to improve LCP is to optimize all content for the web. This can include:
- Optimize and compress images for the web
- Limit the use of images and large media files
- Remove or reduce large resources
- Compress and minimize text files
- And more
There are also more complex, but effective, ways to improve LCP. This can include preloading vital page components, improving server response times, removing render blocking JavaScript and CSS, utilizing a CDN, caching assets and more.
What is First Input Display (FID)?
Another core web vital is first input display (FID). FID measures the amount of time between a user’s first interaction with your site and the browser’s response. Simply put, it is how long it takes for a page to become interactive.
These interactions include input actions like clicking on links and buttons, navigating menu items or using a form. FID does not measure actions such as scrolling the page or zooming in on text, only input actions. For the interactions measured, a strong FID is under 100ms. Speeds between 100 and 300ms are less than ideal, and anything above that will perform poorly.
Because of how many sites are developed, it can be difficult to improve FID. Complex code and browser interactions are happening behind the scenes. To improve FID, you should consider several options, including:
- Optimize and streamline necessary JavaScript, CSS, etc.
- Remove unused code (JavaScript, CSS, etc)
- Break up long tasks and code processing
- Display content statically so that the browser doesn’t need to process as much
- And more
Because many sites rely on complex code, you must weigh the risks and benefits of the options to improve FID. Some issues may be difficult to resolve or vital to the structure of your site. Look for the simplest fixes or those that will result in the most valuable improvements.
What is Cumulative Layout Shift (CLS)?
Cumulative layout shift is the third core web vital that impacts the page experience. CLS measures the stability of content as a page loads. It looks at how often and how much content jumps around while loading. Any layout shifts that occur after 500ms of user input actions contribute to CLS.
Pages with low CLS are stable and load elements where they will stay. Pages with high CLS have elements that shift after loading. This could mean navigation items moving or ads impacting page layout after loading. These changes negatively impact user experience and make it difficult for users to find what they’re looking for. When looking to improve your CLS, consider the following:
- Include size attributes for all images, videos and embeds
- Reserve space for anticipated content, such as images or ads
- Web font loading issues
- Remain aware of dynamically inserted content
- Never insert content above existing content without it being triggered by user interaction
- Be careful with animations that cause elements to move
Dynamically inserted content and ads are a common reason for poor CLS. Remain aware of the changes they cause and take the necessary steps to prevent large CLS.
What Core Web Vitals Mean Going Forward
Core web vitals are only beginning to be implemented and will continue to grow in importance. But, it’s important to remember that a strong page experience is one of many things that contribute to your page ranking.
A strategic SEO plan should look to optimize core web vitals, as well as hundreds of other ranking factors. Keep your target user in mind and deliver solutions to meet their needs. One change at a time, you can improve your user and brand experience, and SERP rankings as a result.
If you’d like to learn more about what core web vitals mean for your business, contact our team. We’re happy to provide direction and additional insight.

